In the ever-evolving domain of web application development, progressive web applications (PWAs) have emerged as a game-changer. These applications combine the best of web and mobile apps, offering users a seamless, fast, and engaging experience. With the rise of PWA development, businesses can now deliver app-like experiences directly through browsers, eliminating the need for traditional app stores.
This short guide explores how advanced progressive web applications are transforming user experiences, the technical aspects of PWA development, and why businesses should consider adopting this technology.
Struggling with slow-loading web apps for your business?
What Are Progressive Web Applications?
Progressive web applications are web applications that use modern web capabilities to deliver an app-like experience to users. They are built using standard web technologies like HTML, CSS, and JavaScript but are designed to work on any platform with a standards-compliant browser. Unlike traditional web apps, PWAs are reliable, fast, and engaging, offering features such as offline functionality, push notifications, and home screen installation.
Key characteristics of progressive web applications include:
- Responsiveness: They work on any device, regardless of screen size.
- Connectivity Independence: They can function offline or on low-quality networks.
- App-like Interface: They mimic the look and feel of native apps.
- Automatic Updates: They update themselves automatically, ensuring users always have the latest version.
- Safety: They are served via HTTPS, ensuring secure data transmission.
The Growing Importance of PWA Development
The demand for PWA development has skyrocketed in recent years, driven by the need for faster, more efficient, and cost-effective solutions. According to a report by Statista, the global market for progressive web applications is expected to grow significantly, with businesses across industries adopting this technology to enhance user engagement and retention.
Statistics highlight the impact of PWAs:
- Pinterest rebuilt its mobile site as a PWA, resulting in a 40% increase in time spent on the site and a 44% increase in user-generated ad revenue.
- X (previously X) Lite is a PWA that saw a 65% increase in pages per session and a 75% increase in tweets sent.
- Forbes implemented a PWA and achieved a 100% increase in engagement and a 43% higher session duration.
These numbers underscore the potential of progressive web applications to deliver measurable business outcomes.
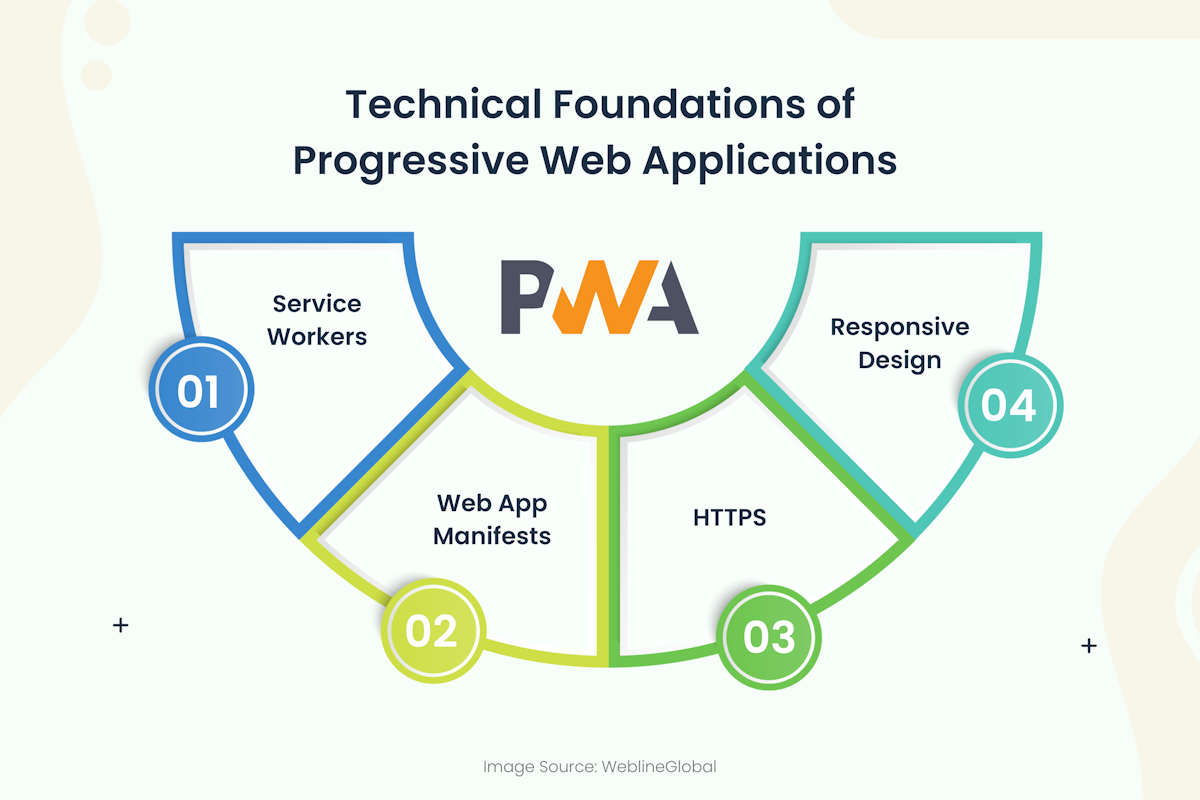
Technical Foundations of Progressive Web Applications
To understand the power of PWAs, it’s essential to delve into the technical aspects of PWA development. These applications rely on several key technologies and principles:

Service Workers
Service workers are the backbone of progressive web applications. They are JavaScript files that run in the background, separate from the web page, enabling features like offline functionality, push notifications, and background sync. Service workers act as a proxy between the browser and the network, allowing developers to control how network requests are handled.
Web App Manifests
A web app manifest is a JSON file that provides metadata about the PWA, such as its name, icons, and theme colors. This file enables the app to be installed on a user’s home screen, making it feel like a native app.
HTTPS
Security is a critical component of PWA development. Progressive web applications must be served over HTTPS to ensure data integrity and prevent man-in-the-middle attacks. HTTPS also enables the use of service workers, which are restricted to secure origins.
Responsive Design
PWAs are designed to work seamlessly across devices, from desktops to smartphones. Responsive design ensures that the app’s layout and functionality adapt to different screen sizes and orientations.
Want to boost user engagement with better performance for your business?
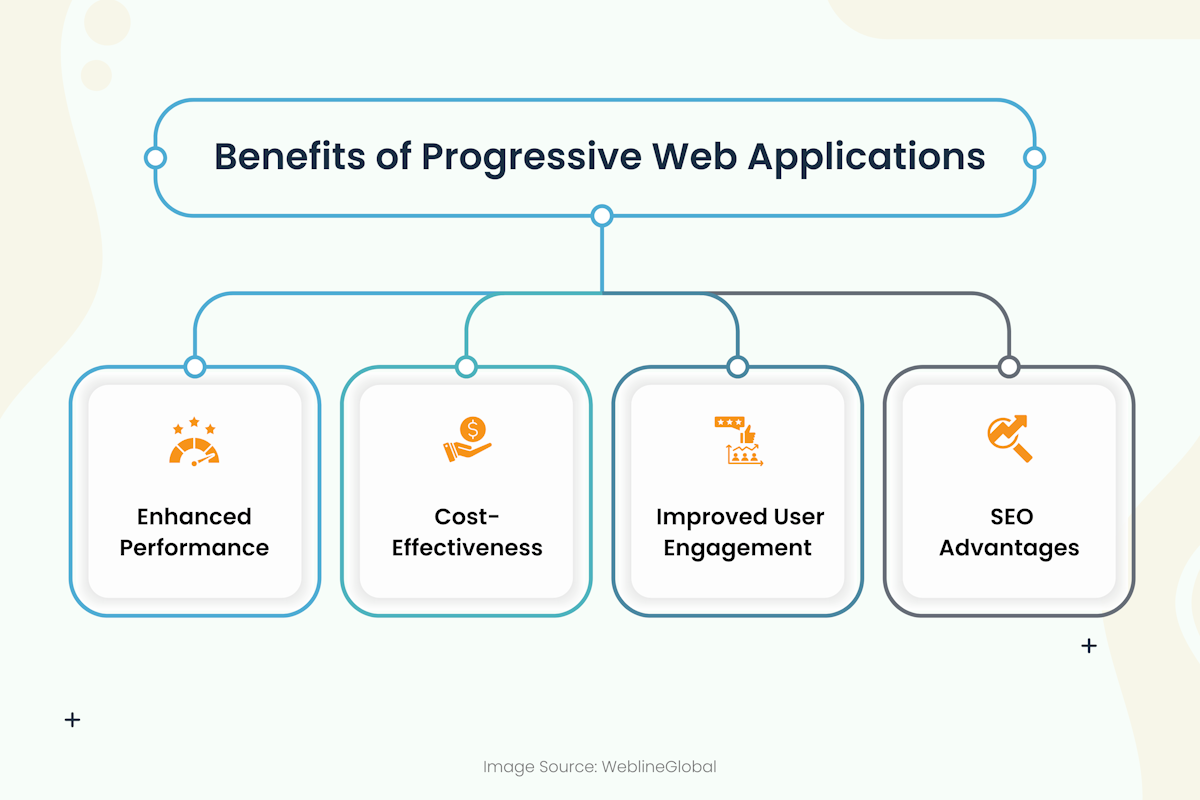
Benefits of Progressive Web Applications
The adoption of progressive web applications offers numerous benefits for businesses and users alike. Here are some of the most compelling advantages:

Enhanced Performance
PWAs are known for their speed and efficiency. These applications load instantly by caching resources and using service workers, even on slow networks. This improved performance translates to higher user satisfaction and engagement.
Cost-Effectiveness
Developing a PWA is often more cost-effective than building separate native apps for different platforms. With a single codebase, businesses can reach users on both desktop and mobile devices, reducing development and maintenance costs.
Improved User Engagement
Features like push notifications and home screen installation make PWAs highly engaging. Users can interact with the app even when they’re offline, leading to increased retention and loyalty.
SEO Advantages
Progressive web applications are discoverable by search engines, making them an excellent choice for businesses looking to improve their online visibility. Unlike native apps, which are not indexed by search engines, PWAs can drive organic traffic to a website.
Challenges in PWA Development
While progressive web applications offer numerous benefits, they are not without challenges. Developers must navigate several technical and practical hurdles to create effective PWAs:
Browser Compatibility
Although most modern browsers support PWA features, there are still inconsistencies in how these features are implemented. Developers must test their applications across multiple browsers to ensure compatibility.
Limited Access to Device Features
Compared to native apps, PWAs have limited access to device features like Bluetooth, NFC, and advanced camera controls. This can be a drawback for applications that rely heavily on hardware integration.
User Awareness
Despite their advantages, PWAs are still relatively unknown to many users. Educating users about the benefits of progressive web applications and encouraging them to install the app can be a challenge.
Best Practices for PWA Development
To maximize the potential of progressive web applications, developers should follow these best practices:
- Optimize Performance: Minimize load times by compressing images, using efficient code, and leveraging caching strategies.
- Focus on User Experience: Design intuitive interfaces and ensure smooth navigation to keep users engaged.
- Test Across Devices: Ensure the app works seamlessly on all devices and browsers.
- Implement Analytics: Use tools like Google Analytics to track user behavior and identify areas for improvement.
- Prioritize Security: Serve the app over HTTPS and regularly update dependencies to protect against vulnerabilities.
Why Choose WeblineGlobal for PWA Development?
When it comes to PWA development, partnering with an experienced provider is crucial. WeblineGlobal is a leading name in web application development, offering end-to-end solutions for businesses looking to build progressive web applications.
Here’s why WeblineGlobal stands out:
- Expertise: With years of experience in PWA development, WeblineGlobal has a deep understanding of the technologies and best practices involved.
- Custom Solutions: The team works closely with clients to create tailored PWAs that meet their unique needs and goals.
- Proven Track Record: WeblineGlobal has successfully delivered progressive web applications for clients across industries, driving measurable results.
- Comprehensive Support: From initial consultation to post-launch maintenance, WeblineGlobal provides ongoing support to ensure the success of your PWA.
Get Your Business a PWA Boost
Progressive web applications represent the future of web application development, offering a powerful combination of performance, engagement, and cost-effectiveness. Businesses can deliver seamless user experiences that drive growth and loyalty by adopting PWA development.
As the demand for PWAs continues to grow, partnering with a trusted provider like WeblineGlobal can make all the difference. With their expertise and commitment to excellence, WeblineGlobal is the ideal choice for businesses looking to harness the full potential of progressive web applications.
Ready to transform your digital presence? Contact WeblineGlobal today to get started with PWA development and take your user experience to the next level.
Social Hashtags
#PWA #WebDevelopment #ProgressiveWebApp #PWATech #UserExperience #UXDesign #AppDevelopment #BusinessGrowth #TechForBusiness #FutureOfWeb #TechInnovation
Is your business missing out on modern-day seamless digital experiences?